Put most simply, web accessibility is the inclusive practice of making sure that everyone with access to the internet can access your content. This means that regardless of physical ability, situational disability, or connection strength, website and social media visitors can see and navigate everything you’re putting out.
And let’s face it, your content is pure gold and deserves to be seen. So how do you make sure it is being seen by everyone who wants to?
Before we get into the how, let’s talk about the why of web accessibility.
To put web accessibility in context…
Have you ever visited a website that’s loading frustratingly slow, or logged onto Facebook on one of those rare days that photos just won’t load due to an internal glitch? With no context or description, you have no idea what those grey squares are supposed to be! This can lead to some serious FOMO (fear of missing out) at best, and a serious inconvenience at worst.
Those of us who don’t require screen readers or other assistive devices may not even realize that accessibility is an issue, because we’ve never experienced a lack of accessibility. The inconvenience may happen so infrequently that we forget it even existed.
To those who do require assistive technologies or have other challenges, this inconvenience is a constant. Not knowing what images are or where emphasis is placed, being unable to find or complete forms…the list goes on, and makes it very difficult to use the web effectively.
Why is web accessibility for your small business website and other content important?
Making your content accessible is important for several reasons, including:
- it allows visitors with visual (or other) disabilities or challenges to fully access your content
- it ensures equal access to information and resources
- it shows that you (and your small business) care about equitable access for all
- depending on the specifics of your business, it may be the law – the Americans With Disabilities Act outlines guidance on making websites accessible, and yes, they can apply to even the smallest of small business websites
There are countless resources available on meeting full ADA compliance if you’re ready to do a deep dive. Our intention today is an introduction, so we’re going to talk about some easy ways to improve accessibility on your website and other virtual content.
Some of these tips are my favorite kind, the kind that checks a box AND makes you better at what you do. Yes, these will make you a better webmaster and content creator!
Improving accessibility on your small business website
Try these simple tips to improve accessibility on your website, make your site easier to use (this can even help your search engine optimization), and overall make your content a better experience.
- Use contrast wisely – make sure your text is in high contrast to your background so it’s easily visible
- Emphasize in smart ways – don’t use color to emphasize certain parts of your text, as those who are colorblind or using screen readers will not be able to see that; use bold or italic text, or header text to differentiate
- Use your alt text – when uploading an image, there should be a spot for alt text; use this area to describe the photo or write out any text that may be in an infographic (this allows screen readers to see and read the description)
- Closed caption videos – if a video has spoken words, be sure to include closed captioning or an easy-to-spot written caption
- Make your contact forms clear – be sure to use clear field titles and add descriptions if needed
- Name your pages properly – make navigation a breeze by giving pages appropriate titles and organizing them well
- Be easy to find – your contact information should be clear and simple to find; have it on a contact page, and if you’re required to have a privacy policy and terms & conditions page, have it there too
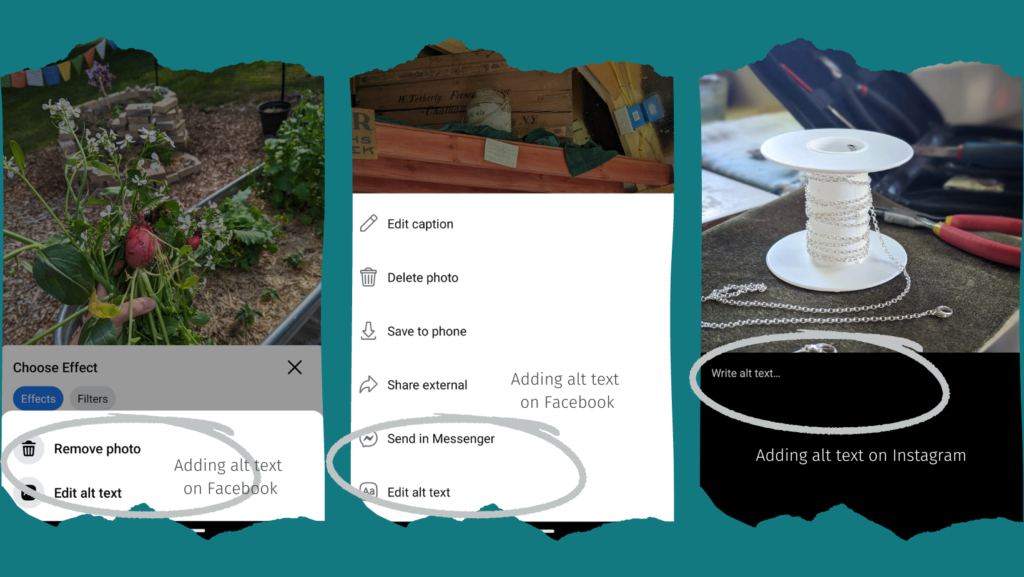
Adding alt text on Facebook
As mentioned earlier, when Facebook doesn’t load photos, it’s frustrating! Many people post images with no written context (either no caption or a caption that doesn’t tell you much). Alt text makes a big difference in making these images accessible.
If you’re adding alt text to an image you’ve already posted, click the photo then click the three dots in the upper right hand corner of the screen. Click edit text, and add a description. If you’re uploading a photo, similarly, you’ll choose your photo and then the three dots in the upper right hand corner of the photo and choose “edit alt text”. Add your description and save it.
In a pinch, use brackets to describe your image under the caption. These brackets indicate to screen readers that this text is a description. This is a great article from Perkins School For The Blind that goes in depth on how to write and use image descriptions (it talks specifically about Instagram, but applies to Facebook as well).
The image below shows what it looks like when you find the space for alt text on Facebook and Instagram (and yes, this image has it’s own alt text).

Adding alt text on Instagram
If you’re adding alt text to an existing image, click the image and then the three dots in the upper right hand corner, and click edit. Then, in the bottom right of the image itself, click “edit alt text”.
If posting a new image, choose your image and proceed to the screen where you’ll input your caption. Scroll down to and choose “advanced settings”, and then under Accessibility you’ll see “write alt text”. Type in your description and save!
Note that if you post something on Instagram with an alt description and have it automatically share to a linked Facebook account, the alt text should carry over.
A note on using alt text
Alt text can be forgone if an image is solely for decoration. If it serves no real purpose, it is less important for the alt text to be present. It is still best practice to include it, even for decorative elements.
For infographics or text-dense images, it’s imperative that you include alt text that explain the visual elements and/or written text.
How do I caption my Instagram videos?
Adding closed captioning on Instagram couldn’t be easier. Whether you’re recording on Instagram or uploading a video recorded on your phone, the process should be the same.
Once your video is recorded or uploaded, click the smiley notepad icon in the top right (between the Aa and the 3 stars) – this is where you get stickers, question boxes, and you guessed it, closed captioning! You won’t see it if you upload a photo, but for a video, you’ll see “captions”. Simply click on that and give it a moment to process. You can tap to see the auto-generated caption and change any errors or misspellings. Then once you’re done, Instagram will automatically place the captions in the frame.
As an aside, different but related here, if you’re placing text on a photo or video, be sure you don’t put it in the lowest quarter or so of the frame. This causes it to overlap with the caption text and can be quite difficult to read!
Web accessibility doesn’t need to be difficult
While the Department of Justice does not (currently) have a checklist that webmasters can use to ensure full compliance with web accessibility under the Americans With Disabilities Act, you can protect yourself and your business by taking some of the easy steps listed above.
Improving your web accessibility keeps you in compliance, and improves the user experience for your followers and customers.
Best practice that makes you more effective, too
Improving accessibility on your website and social media content is the right thing to do – it can keep you compliant, makes your content more widely visible, and teaches you to be a better content creator!
The Ilana Leah LLC printable workbook A Beginner’s Guide to Small Business SEO talks more about alt text and provides easy steps to improving search engine optimization, another skill that not only makes your content perform better but makes you a better webmaster in the process.
Want to talk about other ways to improve your web presence? Send us a message via the contact page today!
